
Hate the new Twitter web redesign? This Safari extension might help

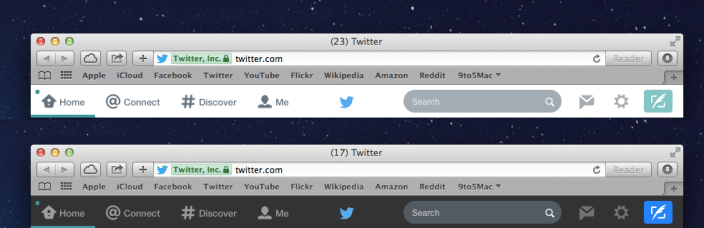
If you’re not a fan of the new iOS 7-like design on Twitter.com, this Safari extension transforms the massive, white tool bar into a less distracting, dark tool bar. It still keeps the simple, flat look and color matching, but it’s much less distracting. Now if only iOS could toggle back and forth as easily…
[tweet http://twitter.com/chrkirk/status/431105681102344192]
[tweet https://twitter.com/chrisfholm/status/431105399635206144]
[tweet https://twitter.com/bowiesongs/status/430418029814366208]
You can download TwitterDarkBanner here.



